Расшифровывая ОЧЕвидное
Визуализация 101
Для начала немного музыки, хотя речь пойдет совсем не о ней An Analisis of The Beatles (вся картинка кликабельна, активно работаем мышкой).
Сегодня наша тема — визуализация. Попробуйте сосредоточиться и дать ей определение. Вряд ли получится, и это правильно. Цветомузыка, и нотная запись — визуализация звука. Текст — визуализация речи. Видео — визуализация действия. Что касается изображений и трехмерных объектов, то 2D и 3D визуализации поддается практически всё (что вообще поддается визуализации).
При слове «визуализация» мистер Стереотип услужливо подсунет нам мысль о какой-нибудь презентации, сделанной в Power Point. И правильно, и не совсем верно. Это только образец одного из двух основных типов визуализации — презентационной, она же — информационная, она же графическая коммуникация, Именно она появилась первой. Начиная с пиктограмм и петроглифов люди пытались показать друг другу мир сквозь свои глаза. Представить его другим в том виде, в каком видят его они сами.
Презентационный/информационный тип визуализации не предлагает нам новых знаний, но новый и более красочный взгляд на мир, иные формы, нетрадиционный ракурс.
Понятно, что бóльшая часть визуальной коммуникации — «естественная», т.е. мы смотрим на мир как он есть. Презентационная визуализация — это искусственно подготовленный для нашего восприятия кусочек мира, специально обработанный в расчете на конкретную аудиторию. Это информация, одетая в дизайнерский костюм.
Дизайн — это размер, текстура, расположение и угол, но прежде всего — цвет и форма.
Цвет — это 85% причины, по которой вы приобрели определенный продукт.
Нил Патель
Фактоид
-
92,6 % людей утверждают, что визуальное измерение является фактором номер один, влияющим на их решение о покупке
- Подсознательное суждение о продукте происходит в течение 30–90 секунд после первого просмотра и от 60 до 90 % этой оценки основывается только на цвете
- Цвет может улучшить читаемость на 40 %,
- обучение на 55 - 78 %,
- понимание на 73 %.
Продукт — это не обязательно и исключительно то, что мы покупаем за деньги. Это все, что побуждает нас к активному действию в отношении определенного предмета, события, и даже человека.
«Встречают по одежке…»
Каждый элемент того, что мы видим, помимо функциональности несет скрытое сообщение, зашифрованное в цвете, форме, плавности линий и
остроте углов.
Представьте себе большой паззл. Когда вы сложили его, оказалось, что он — всего лишь плиточка от еще большего паззла, и так множество раз. Зная шифр каждой части, можно менять объем и смысл сообщения, которое «очевидное» несет миру.
Семантика цвета:
Красный — энергия
Оранжевый — срочность и развлечение
Желтый — предостережение и оптимизм
Зеленый — естественность, природа
Голубой/синий — доверие, мир, порядок, лояльность
Фиолетовый и черный — элегантность, изысканность, сила, роскошь.
Интересный факт. Вы когда-нибудь задумывались, почему гиперлинк синий? Дефекты зрения чаще всего затрагивают красный и зеленый цвета. И даже если человек не вполне различает оттенки, синий — это цвет, который максимальное количество людей с нарушениями зрения могут распознать как отличный от остальных цветов, которые они видят.
Цвет влияет на конверсию (количество активных действий — продаж, заказов, подписок) на любом веб-сайте и тому есть множество примеров. Я не буду повторять их здесь. Если не верите, просто проведите эксперимент на своем сайте и проверьте, «какого цвета» ваши пользователи.
Форма также, как и цвет, несет скрытые сообщения. И бесконечное число комбинаций, которые образуют форма и цвет, сменяется перед нашими глазами как бесконечный калейдоскоп естественных и созданных человеком смысловых комбинаций.
Семантика формы
Треугольники — упорство, достижение, успех, направление.
Квадрат — сила, стабильность и надежность / изоляция.
Круг — жизнь, юность, счастье и беззаботность.
Многоугольник — сила, структура, футуризм
Линии:
Прямые — жесткость и неподвижность;
Кривые — спокойствие и расслабленность. чувственность, современность;
Горизонталь — заземление; Вертикаль — небо;
Диагональ — нестабильность;
Спираль — гипнотизм, жизнь. совершенство, таинственность, преследование и опасность
Каждому из нас с рождения дан фантастически мощный компьютер, который разбирает и анализирует постоянно меняющиеся паззлы, и производит все сложные вычисления в доли секунды. Человек не может увидеть 100% одно и то же два раза. Удивительно? Невероятно!
Закончу эту часть еще одной музыкальной композицией — прекрасной презентацией песен Брюса Спрингстина (работаем мышкой)
Dueling Data Large. Edit description
Второй, относительно новый тип визуализации — интерактивная.
Мистер Стереотип услужливо подсовывает нам примеры форм с возможностью выбора вариантов,
игры, когда кажется, что весь ход событий зависит только от тебя.
Верно?
Не совсем, а точнее совсем нет. Добавление возможностей развития различных сценариев действительно, элемент интерактивности, но все возможные элементы такого взаимодействия как и их комбинации продуманы заранее. Пользователю предоставлена только возможность выбора, хотя иногда действительно кажется, что всё в наших руках.
Интерактивная визуализация — средство исследования, диалога ученого с данными и с самим собой. Интерактивная визуализация — это визуализация данных, тогда как презентационная — заранее подготовленной информации.
Интерактивная визуализация, как правило, это графическое представление сырых, экспериментальных, эмпирических данных в виде некоторого изображения, все параметры которого (цвет, форма, размер, расположение и т.д.) зависят исключительно от потока этих самых данных. Исследователь видит картинку и интерпретирует ее. Самый простой пример — медицинские данные, например кардиограмма. Врач никак не может повлиять на то, что он видит. Он только работает с данными. Но кардиограмма — это совсем маленькие данные. Современные средства компьютерной визуализации данных дают исследователям не только возможность манипулировать большими, даже огромными данными, но и многочисленные инструменты работы с ними, так называемые инструменты визуальной аналитики.
Можно, например, комбинировать данные из разных источников, накладывать фильтры, регулировать скорость потока и т.п. Но главное — визуализация данных полностью зависима от данных. В отличие от презентационной визуализации, где задача картинки — показать знаемое, интерактивная визуализация показывает незнаемое.
Визуализация данных может работать как с оффлайновыми массивами, так и в режиме онлайн. Например, Визуализация развития Викиданных в режиме реального времени.
Как правило, визуальные данные не привязаны к осям координат, что также даёт возможность их интерпретации, меняя положение в пространстве, размер и текстуру изображения. Красота изображения в этом случае не играет абсолютно никакой роли, ибо визуализация данных не является средством коммуникации и, соответственно, не нуждается в дизайне . Наоборот, для анализа данных экспериментов очень часто используются резкие, бьющие в глаза, несочетаемые цвета. Разработчики софта пытаются сделать свой продукт — товар максимально привлекательным, но это вряд ли влияет на результаты исследований.
Визуализация, любая, — это самая короткая дорога, путь напрямик от большого количества информации или данных прямо в наш мозг. Скорость восприятия и усвояемость такой информации фантастическая.
Фактоид:
- 93% приходится на визуальную коммуникацию
- 90% информации мы получаем через глаза,
- 65% всех людей «визуальные ученики»
- человек помнит 80% того, что видел.
О визуализации в общем говорить достаточно сложно. Её инструменты, методы и средства сильно зависят от отрасли / области применения. Математическая, географическая, историческая, химическая, инженерная, биологическая, да любая визуализация имеет свою очевидную специфику.
А что с документной / книжной визуализацией? Какая она? И вообще, существует ли?
Конечно, да. В большинстве своём она презентационная, рассчитанная на беседу с пользователем. Но библиотека — это своего рода и платформа для исследования. Библиотеки хотя и не создают книги, но представить их содержание для ученых в новом, необычном ракурсе, — в этом они могут помочь. Почему-то хочется процитировать классика: «За мной, читатель!» Сейчас я покажу вам три великолепные визуализации, а вы попытайтесь разобраться, к какому типу они относятся.
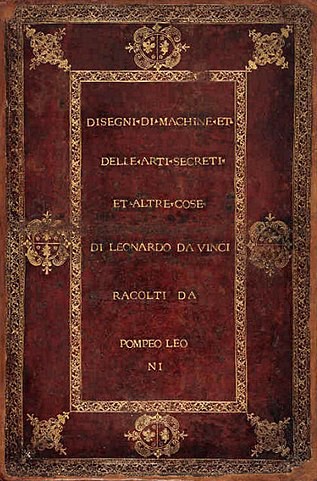
1. Леонардо
1119 листов чертежей, рисунков и записей Леонардо да Винчи, собранные и переплетенные в 16 веке в единый том образуют Codex Atlanticus. С 1637 года он хранится в Амброзианской библиотеке в Милане. Полностью оцифрованный корпус был представлен как визуальный проект итальянского TheVisualAgency в 2019 году и получил самые престижные премии в области визуализации. Смотрите сами.Визуализация работает как визуальный браузер для кодекса. Представление использует миниатюры для отображения всех отдельных листов. Помимо предоставления доступа к лицевой и оборотной цифровым копиям для каждого листа, каждая диаграмма имеет еще два важных уровня данных: темы, затронутые на каждой странице, и дату создания. Каждый из листов работает как отдельная диаграмма, поскольку они имеют цветовую маркировку в соответствии с темами. Листы организованы в порядке их появления в кодексе, но пользователь может изменить этот порядок и просматривать листы по дате создания. Диаграммы сверху показывают количество тем на странице и сколько страниц было выпущено в какие годы.
2. Шекспир
Проект Университета Соунси, Уэльс, Великобритания «TransVis: комплексное дистанционное и внимательное чтение переводов Отелло » был представлен на недавно прошедшей конференции IEEE VIS 2020, посвященной всем возможным аспектам визуализации.
Итак, 38 переводов трагедии Шекспира «Отелло, венецианский мавр» (1604) на немецкий язык за 244 года, с 1766 по 2010, были полностью оцифрованы, распознаны и синхронизированы с оригинальным английским текстом. Проект в настоящее время доступен только специалистам, но видео дает полное впечатление о возможностях.
Новаторский визуальный дизайн поддерживает сравнение произвольного количества параллельных переводов. Настраиваются механизмы для быстрой интерактивной фильтрации и выбора большого количества немецких переводов Шекспира. Интерактивный и динамический анализ показателей сходства поддерживает сравнение и анализа настроенных параллельных переводов. Визуальное приложение поддерживает как дистанционного (когда исследователь не видит каждое слово в отдельности), так и внимательное (пословное) чтение коллекции переводов Отелло. В пределах одного экрана можно совместить всех переводы с возможностью плавного масштабирования и панорамирования для интеграции дистанционного и близкого чтения в одном окне. Визуальное приложение предлагает ряд параметров фильтрации и выбора, которые реагируют на предпочтения пользователей и интерактивно обновляют аналитические текстовые метрики. Визуальное представление для внимательного чтения настраивается, сохраняет историю выбора, обзора выравнивания и позволяет выполнять обратную трассировку.
3. Современный роман
Чуть-чуть сюжета: Читатель покупает книгу, которая оказывается бракованной, и идет в книжный магазине заменить ее. Там он знакомится с Читательницей. Новая книга также оказывается бракованной…
Итало Кальвино «Если однажды зимней ночью путник»: текст и данные
Проект Ханны Пиотровской разработан в Студии дизайна книг и цифровых изданий под руководством проф. Мацей Бушевич в Академии художеств в Варшаве. Это напечатанный на бумаге двухтомник, т.е. книга в прямом смысле этого слова. Первый том — это собственно текст романа. Второй том — данные состоит из трех глав. Первая — «Слова», представляет все отдельные слова в виде линейных диаграмм, показывающих общее количество появлений слова. Во второй главе представлены темы и ключевые слова, повторяющиеся на протяжении всей книги. Каждый первый разворот показывает один основной мотив, его компоненты — под-мотивы, и ключевые слова, его определяющие. Визуализации на каждом втором развороте отражают развитие под-мотивов книги. В конце этой главы размещена потоковая диаграмм, в которой сравниваются частоты всех семи основных мотивов. Динамика действий, отношений между персонажами, стиля или элементов сюжета нашла свое визуальное отражение в третьей главе — «Книга».
Если бы это было тиражным изданием, я обязательно бы купила экземпляр.
Ответы:
1 — визуализация презентационная. Вся информация структурирована и известна заранее. Цель проекта — раскрытие фондов для пользователей.
2 — визуализация данных. Тексты переводов, конечно, можно рассматривать как информацию при близком, последовательном чтении, но вряд ли это более удобно пользователю, чем нормальная “человеческая” книга. В данном проекте тексты — это данные (словосочетания, слова), в которые тексты превращаются посредством наложения фильтров и изменения параметров. Всё зависит от пользователя. Например, в процессе визуального анализа данных было выявлено, что один из текстов является абсолютно самостоятельным переводом, хотя считался редакций ранее опубликованного.
3 — визуализация данных. Текст романа визуализирован семантически и синтаксически для дальнейшей работы с ним. Графически представленный роман ждет своего исследователя.
Визуализация — это очень просто и очень сложно. И мы обязательно вернемся к этой теме, поговорим о том, как обманывает нас мистер Стереотип и как это сделать искусственно, как думать визуально и что ещё, кроме информации и данных можно визуализировать.
Ольга Барышева